
01
Ironclad
Contract
Management
Management
Ironclad
Case Study / 01
Brand
Motion
Web
Software management for your contracts across the entire lifecycle
What is Ironclad?
Contract Lifecycle Management Software
Ironclad is a contract lifecycle management (CLM) company. It helps business and legal teams collaborate and negotiate on contracts across the entire contract cycle.
I worked on the brand team on marketing team as a designer.
I worked on the brand team on marketing team as a designer.
About the role
Team
Marketing design team
Tools
Figma, After Effects, Photoshop, Illustrator, Webflow
Project
Ads, branding, motion, web
Animation
These are some of the animations I've done at Ironclad but I've included other instances further down like in product.
SDC tools grid animation
A small clip I did for Ironclad's State of Digital Contracting in March 2021 combined with a transition I mocked up.
Logo and loading animations
I did many iterations of animating the Ironclad logo. The final export let it be easily added to videos and ads by teams like events.
I also ended up doing many variations of just animating the mark itself, with the goal of it being used as a loading animation. While not all of them are successful, my favorite is the pong versions in the lower right.
I also ended up doing many variations of just animating the mark itself, with the goal of it being used as a loading animation. While not all of them are successful, my favorite is the pong versions in the lower right.
Web
While at Ironclad, I worked on web projects including the nav, homepage, ecosystem (integrations), demo request, and more.
Navigation
In this project, the nav was refreshed for a content organization and scalability for the future.
I designed desktop and mobile layout variations in Figma, made an interactive prototype in Figma, and created a web prototype with Webflow.
I designed desktop and mobile layout variations in Figma, made an interactive prototype in Figma, and created a web prototype with Webflow.





Home page
This homepage design brought upon a few changes like a darker palette with the SangBleu typeface in the 50/50 header. The marketing lead at that time was also trying to include more people and real faces. This was accomplished with the video, made by John Weeke, in the header. Other components also included the logo wall and customer testimonial.




Ecosystem (Integrations) page
The Ironclad Ecosystem was a refresh of the integrations page that included features like filters, categories, and search. The main background illustration and demo were created by the animation studio Deep Sky.





Demo Request page
The demo request page provides a form to reach out for a demo from the team. Below is a more recent version that is text-heavy as well as people/image-heavy versions that we've tested in the past.



SDC registration pages
These SDC pages were used for registration and to thank registration to events called State of Digital Contracting. The designs use the beautiful stills from the SDCs directed by John Weeke and illustrations from the studio Deep Sky.


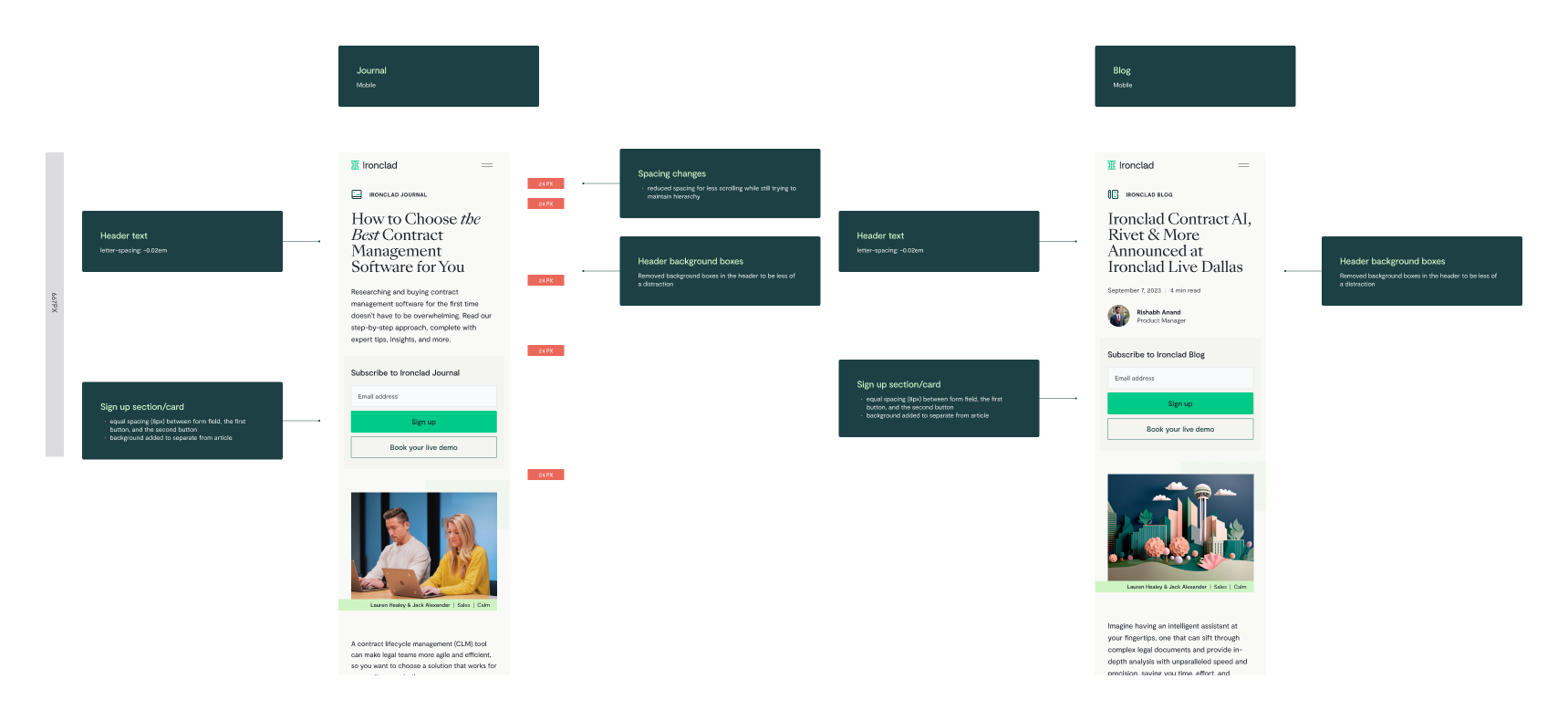
Journal
The main feature of this project was adding a sticky sidebar that follows along when scrolling through the journal. This allows for readers to jump to sections as well as see how long the article is. In addition, the main newsletter signup was also placed in the sticky sidebar.
Later on, the designs were synced for blog including mobile spacing and the icons at the top.
Later on, the designs were synced for blog including mobile spacing and the icons at the top.



Brand with product
These are some projects that involved working with product.
E-signature loading animation
This was a project with the product team to include a loading state animation for when the user finishes signing a document. The goal was to indicate the transition as well as bring some visual play during the process.
The animation below is the one I animated that goes with an abstract signature direction. It uses the brackets to transition from the logo, and hides a subtle "i" and "s" for Ironclad Signature. Below that are some of the other directions I explored along the way.
The animation below is the one I animated that goes with an abstract signature direction. It uses the brackets to transition from the logo, and hides a subtle "i" and "s" for Ironclad Signature. Below that are some of the other directions I explored along the way.


Product imagery
Product imagery is used to explain features and is possible with the designs from the product design team.
I've made many of these images where the goal is to emphasis just one part of the product or one concept while simplifying the rest. Motion also helps explain these concepts or features, and I've animated a few including smart upload, red lining, analytics, and repository.
I've made many of these images where the goal is to emphasis just one part of the product or one concept while simplifying the rest. Motion also helps explain these concepts or features, and I've animated a few including smart upload, red lining, analytics, and repository.

